![]()
Accessibility Connections
- For accessibility in online learning and education, join the UDAT working group.
- Attend one of the Digital Accessibility Liaisons' monthly trainings.
- Connect with us on ASU's #accessibility Slack channel.
These guidelines supplement the ASU IT Accessibility Standard and describe the requirements for creating accessible titles and headings.
Every web page and document must have a title that is unique, so it can be distinguished from other pages or documents. Titles also should be descriptive enough to accurately indicate the topic of the content, so people know immediately if they want to read further. This is especially helpful for people with vision impairments.
Provide descriptive, unique page titles. The HTML meta <title> element is placed inside the <head> of the page. Although it is not displayed on the page, it is the document title and is displayed above the browser address bar, in tabs, in bookmarks, and by search engines. In most cases, the <title> is the same as the page's <H1> element. (For instance, Webspark uses the page's title field to auto-populate the <title>.)
The <title> is the first thing screen readers announce, so make them brief, clear and informative. They should identify the page content and distinguish it from other pages to minimize confusion.
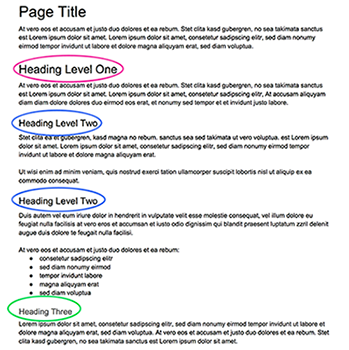
Use "real" headings in digital documents and online. Merely making text bold and larger does not make it a heading. Instead, use the heading styles in a WYSIWYG (rich-text) editor (or mark headings up with proper HTML), which will apply underlying code telling screen readers (and other machines) that this text is a heading and what level heading it is. Screen readers only recognize real headings that have this hidden code.

Headings should follow a logical hierarchy. For example, don't use a level-four heading directly after a level-two heading merely because it looks better. Instead, use the correct level-three heading—then if you don't like the look of it, alter its appearance with WYSIWYG (rich-text) editor options (or in the CSS).

It's easy to create a heading in a WYSIWYG (rich-text) editor like those used in most software and applications, for example, in Canvas.

Do not merely make the text bold and larger. Instead, highlight the text you want to make a heading, and select the appropriate heading level from the "Paragraph" dropdown (also sometimes called Styles, Text or Format) in the rich content editor.
This adds underlying markup that makes headings available to screen readers and other assistive technologies, for example, in Webspark.

Headings are text that act as the title of a page or subsections of a page. They help organize content into groups of ideas—and they reveal relationships between those groups. Consider these two lists.
New York
Albany
Rochester
Washington
Seattle
Spokane
Albany
Rochester
Seattle
Spokane
As you can see, headings make a huge difference!
This information is important to convey to screen readers users, who are able to access hierarchical lists of headings with a single keystroke.
Lists like this one from JAWS provide assistive tech users with a mental picture of the page, helping them understand and find content more quickly.
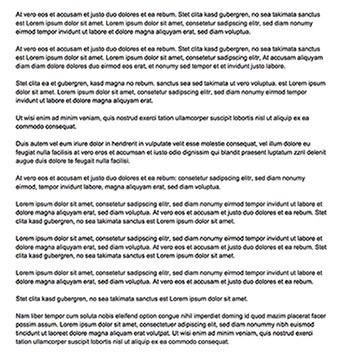
Headings are also important for sighted users. Large blocks of text without headings appear dense and daunting, particularly online. Many users simply skip over them. Headings organize content and make text much more approachable.


![]()