Web accessibility testing workshop
Before watching the workshop video (below), please follow these steps to prepare your computer or laptop.
Step 1: Windows and Mac prep
- Windows: If you use a Windows machine, please go to to nvaccess.org, click the orange Download button, and install NVDA before the workshop.
- Mac: If you use a Mac, your machine comes preloaded with the screen reader VoiceOver. You may need to make two adjustments to other settings, however.
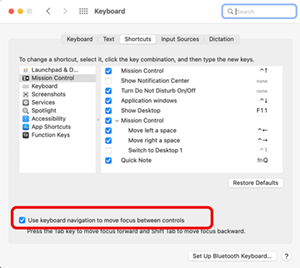
- In System preferences > Keyboard > Shortcuts, make sure "Use keyboard navigation to move focus between controls" is checked.

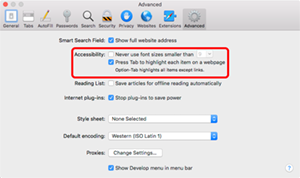
- In Safari > Preferences > Advanced, make sure "Press Tab to highlight each item on a webpage" is checked.

- In System preferences > Keyboard > Shortcuts, make sure "Use keyboard navigation to move focus between controls" is checked.
Step 2: Download keyboard shortcut cheat sheets
Download the keyboard cheat sheet and one screen reader cheat sheet:
Step 3: Download automated accessibility checkers
Install these browser accessibility checker extensions in your favorite browser:
- aXe DevTools from Deque (Chrome, Firefox, Edge)
- WAVE (Chrome, Firefox, Edge)
- Siteimprove (Chrome, Firefox, Edge, Opera)
Step 4: Open a test page
Just before the meeting, open a webpage that you'd like to test. If you don’t have a page to test, you can use one of these demo pages that are purposely loaded with accessibility problems:
- MarsCommuter – from Deque
- AltoroMutual – from IBM
- Mr. Bean Fan Page – from ASU Accessibility
Resources
W3C Specifications
- HTML Specification - backbone of the web
- MDN's HTML elements reference - a (possibly) more human-friendly version of the specs
- Web Content Accessibility Guidelines (WCAG) 2.1 - the accessibility bible
- How to Meet WCAG (Quick Reference) - a more human-friendly version of WCAG
- WAI-ARIA Authoring Practices 1.2 - Design Practices - the W3C specs describing how common custom interactive components should behave
Checklists
Learn more
- Web Accessibility - Google's Udacity course for developers
- Accessibility Fundamentals series by Google for developers
- A11ycasts - video series for developers by Rob Dobson
- Scott O'Hara Accessible Patterns, etc. - accessible components
- Heydon Pickering's Inclusive Components - accessible components
Recording