![]()
Accessibility Connections
- For accessibility in online learning and education, join the UDAT working group.
- Attend one of the Digital Accessibility Liaisons' monthly trainings.
- Connect with us on ASU's #accessibility Slack channel.
Keyboard accessibility is one of the most important aspects of web accessibility. Users who are blind, who can't see the cursor clearly, or who have limited or no use of their hands cannot use a mouse and rely on a keyboard or keyboard-like devices to navigate a website. For instance, many people with impaired vision use screen readers, a type of software that uses synthesized speech or refreshable Braille output to read a web page and is operable by keyboard only.
If all functionality on the page is operable through a keyboard, it will likely be accessible by most assistive devices.
By default, users can tab to links, buttons, and form controls. This means users should be able to navigate to all interactive elements on the page using the tab key. Tabbing will follow the structure of the document, even when the order displayed on the screen is altered by CSS. Therefore, the source code should always reflect the logical navigational order.
Use keyboard-accessible HTML elements (links, buttons and form controls) whenever possible. For example, rather than divs styled as buttons, use the semantically correct HTML <button> element.
If it's not possible to use a natively accessibile element, you can use ARIA to ensure an element can receive focus. For instance:
<div id="menu-container" tabindex="0"><div class="button" aria-role="button">Go back</div>Locating where you are on a webpage can be difficult for anyone, but is particularly troublesome for users with low vision.
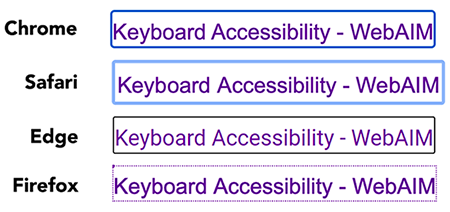
The default visible focus states in major browsers:

Javascript is not necessarily inaccessible. When carefully written, Javascript functionality can be keyboard accessible. See the Javascript guidelines for creating keyboard-accessible Javascript.
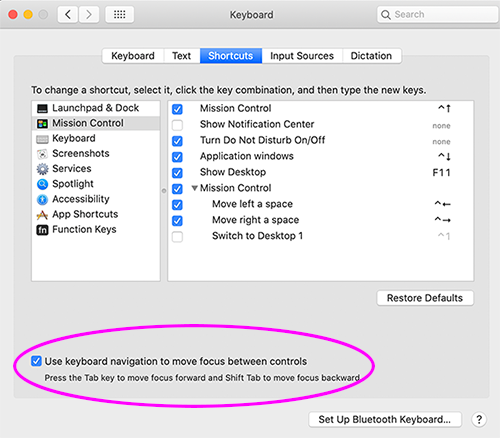
If you are on a Mac, you'll need to enable keyboard access in System Preferences > Keyboard > Shortcuts:

To navigate your page using only the keyboard, use these keyboard shortcuts.
| Action | Keys |
|---|---|
| Navigate forward to focusable elements | Tab |
| Navigate backward to focusable elements | Shift + Tab |
| Move forward and backward to top-level menu items on a dropdown menu |
Tab / Shift + Tab |
| Move inside a dropdown submenu | Up/Down Arrows |
| Move into and out of a group of tabs | Tab |
| Move forward and backward among tabs | Left/Right Arrows |
| Close or leave a modal dialog | Escape |
| Select buttons | Spacebar or Enter |
| Select a link | Enter |
| Select radio buttons | Arrows |
| Select checkboxes | Spacebar |
| Select/deselect options in a select list | Enter |
| Navigate within a select list | Arrows |
| Expand a select list | Spacebar or Down Arrow |
![]()