![]()
Accessibility Connections
- For accessibility in online learning and education, join the UDAT working group.
- Attend one of the Digital Accessibility Liaisons' monthly trainings.
- Connect with us on ASU's #accessibility Slack channel.
Never make "fake" lists with hyphens and returns (<br>) (or by adding bullets or numbers to paragraphs). They may visually look like lists, be they won't have the necessary underlying markup to be recognized as lists by screen readers and other devices. Instead, always properly format lists using the style format in your rich-text editor (or using semantic HTML if you're writing code).
There are three types of lists: unordered, ordered, and definition lists. Each of these groups information in a slightly different way to express the relationships between items and to help orient users. Nested lists depict further subordinate relationships but should be used with caution.
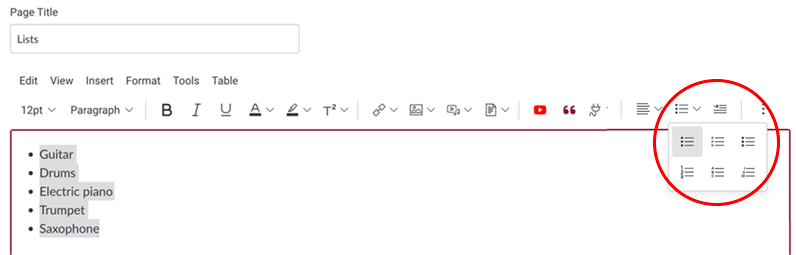
Unordered lists are groups of items for which the order is not relevant. Unordered list items are most often marked with a bullet.
| Displayed on screen | Underlying code |
|---|---|
|
<ul> |
Highlight the text you want to make a list. Then, select the unordered list button.

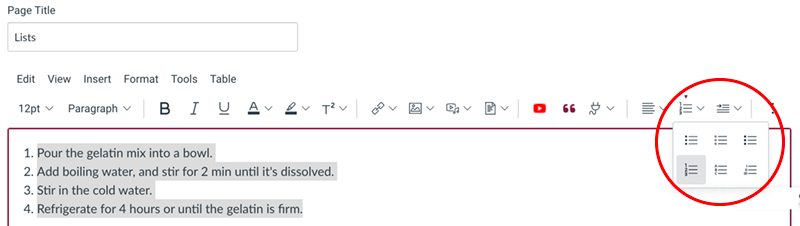
Ordered lists are groups of items that are ordered sequentially. Ordered list items are usually numbered.
| Displayed on screen | Underlying code |
|---|---|
|
<ol> |
Highlight the text you want to make a list. Then, select the ordered list button.

Definition lists are groups of related terms and descriptions that are often (but not exclusively) created in pairs. They are usually displayed stacked with the term indented.
| Displayed on screen | Underlying code |
|---|---|
|
<dl> |
Most rich-text editors don't provide an option for creating definition lists. You can use the code above or create an unordered list instead.
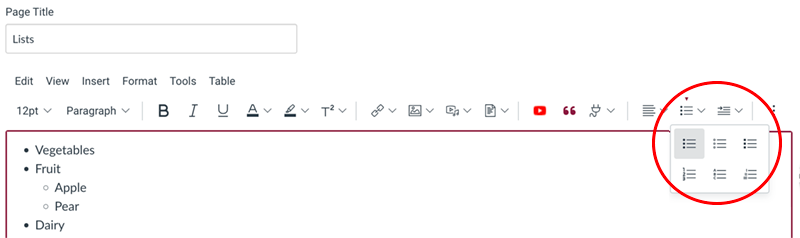
Nested lists can help depict subordinate relationships. But don't go too many levels deep with your nested lists, or you risk your readers losing track of the relationships.
| Displayed on screen | Underlying code |
|---|---|
|
<ul> |
Highlight the text you want to make a nested list. Select the unordered or ordered list button. You'll need to indent (using the Tab key) the list items you want to be child items.

![]()