![]()
Accessibility Connections
- For accessibility in online learning and education, join the UDAT working group.
- Attend one of the Digital Accessibility Liaisons' monthly trainings.
- Connect with us on ASU's #accessibility Slack channel.
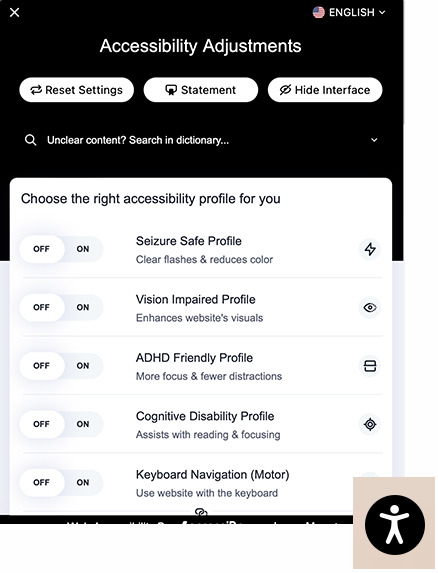
ASU's IT Accessibility DOES NOT RECOMMEND the use of accessibility overlays. Overlays do not make websites fully accessible and complaint with WCAG and can sometimes lead to more accessibility problems.

"Overlays are a broad term for technologies that aim to improve the accessibility of a website. They apply third-party source code (typically JavaScript) to make improvements to the front-end code of the website." (Overlay Fact Sheet)
Overlays use Javascript to correct faulty HTML on the fly. The problems with this approach are:
Learn to create accessible sites, courses and content. It isn't difficult, although it may require you to learn a few new tricks and ways of thinking about your content.
Learn about accessibility based on your role at ASU. Or explore the many accessibility training options available to you.
A few of the organizations that have come out against overlays include:
You can find more information at:
![]()